Get started with CodeVista capabilities
1. Autocompletion (this feature is under-development)
- CodeVista can autocomplete single lines or whole functions in any programming languages, configuration file, or documentation.
- As you type, CodeVista will suggest relevant completions powered by our state-of-the art LLM coding models. Hit tab to apply the suggestion to your code.
2. Chat
-
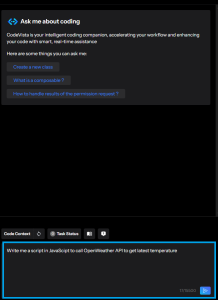
a. Enter your coding question or task in the chat box.For example, you can ask: 'Write me a script in JavaScript to call OpenWeather API to get latest temperature.'

Image: 2.2.4.2.a Chat
-
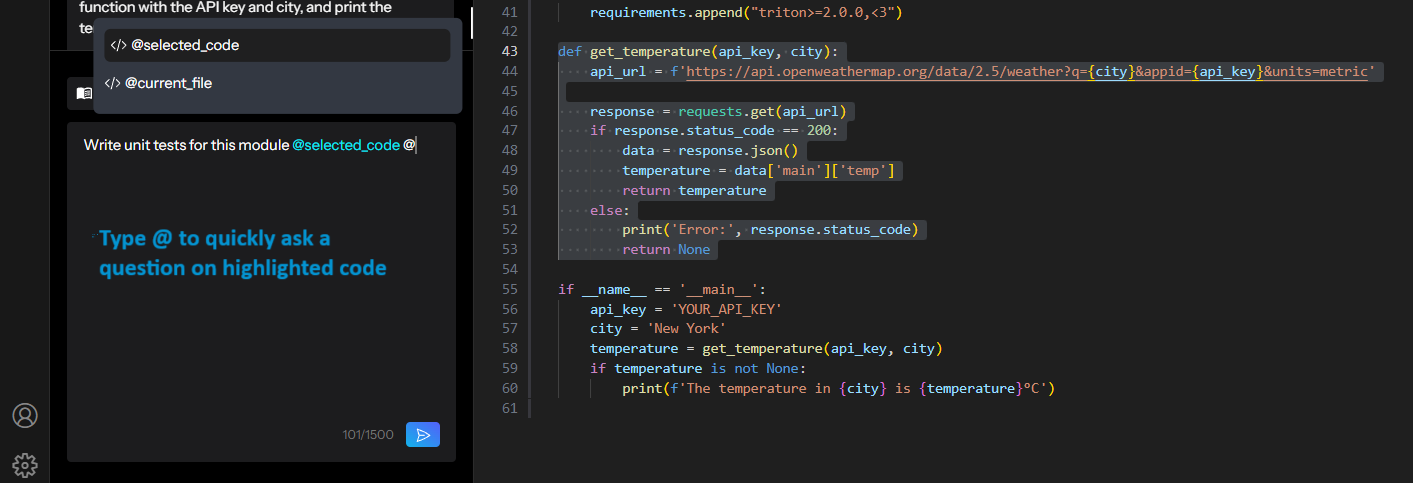
b. Code Targets: These are quick way you can ask for help on any text-based snippet you've highlighted. You can highlight a block of code and ask CodeVista a question:
-
i. ype @selected_code in the prompt to include the currently selected code in your editor.For example: Write unit tests for this module
@selected_code
-
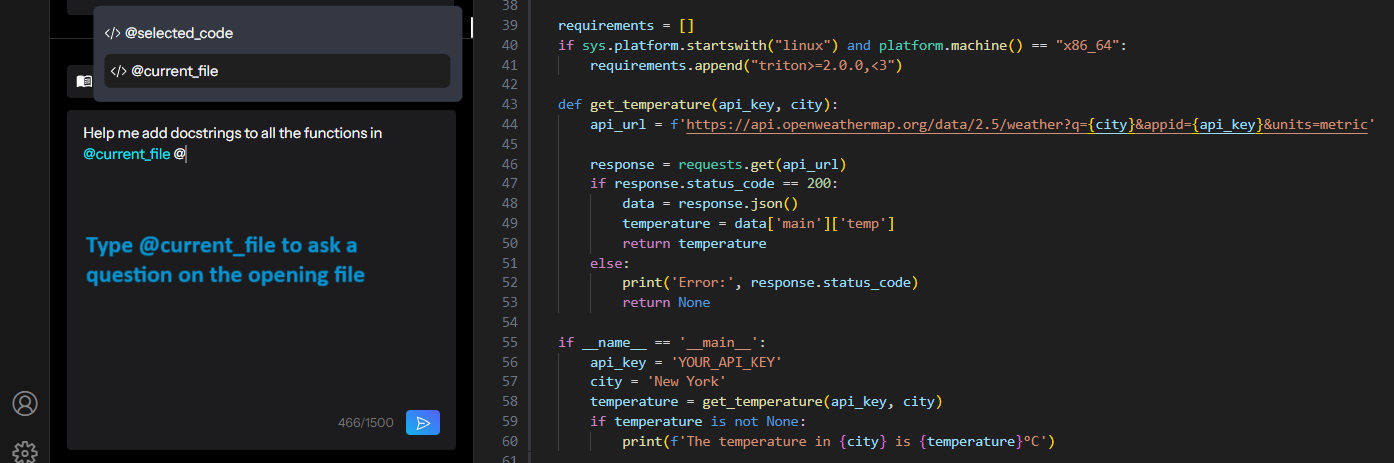
ii. Type @current_file in the prompt to include the entire content of the current file in your editor.Example: Help me add docstrings to all functions in
@current_file
-
-
c. If you've uploaded files using the "Code Context" feature, you can reference them by typing
@file:fileName,@function:functionName, or@class:className. Example: Explain the purpose of @function:calculateTotalCost.
3. Action Commands
-
Type "/" to access predefined actions for common coding tasks like explain, comment, and fix.

Predefined Actions
Action Example Description /explain /explain [paste code snippet or description here] Ask CodeVista to explain the provided code snippet or concept. /fix /fix This code is throwing an error: [paste error and code here] Ask CodeVista to identify and fix the problem in the provided code that is throwing an error. /web_search /web_search [paste code snippet here] Perform a web search on the internet for the provided code snippet. Tips: You can chain a Code Target with a Predefined Action to quickly perform an action on a code snippet.
Example: /fix
This code is throwing an error: [paste error and code here]
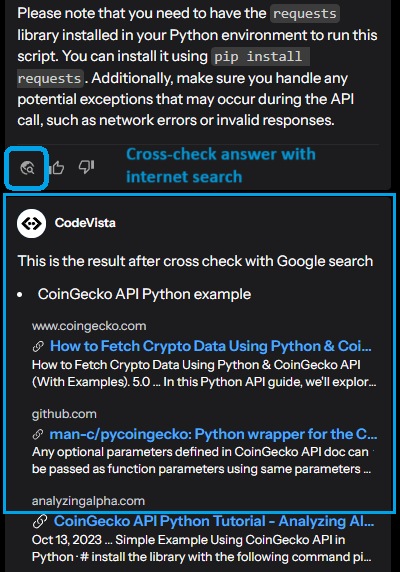
4. Cross-check
- After each response, click the magnifying glass icon to cross-check the key ideas against web search results.